Sekarang langsung saja kita akan mulai tutorial ini, pertama-tama yang perlu dipersiapkan adalah database kota dan kecamatan terlebih dahulu. Kali ini saya akan menggunakan database MySql. Buatlah tabel pada database tersebut dengan nama tabel “Kota” dan “Kecamatan”. Struktur dari tabel Kota dapat anda lihat pada gambar dibawah ini.
Isi tabel diatas dengan data sebagai berikut :
Combobox Dinamis dengan Jquery Ajax
Setelah database siap, maka kita akan mulai membuat combobox dinamis tersebut. Langkah pertama buatlah controller dengan nama “site” (untuk penamaan bebas). Isi controller tersebut dengan kode dibawah ini.
Sedikit penjelasan dari kode diatas, pada controller diatas terdiri dari
dua function yaitu index dan function get_kecamatan. Function index
merupakan function default untuk controller “site” ketika controller
tersebut diakses.
Pada saat awal diakses, controller ini hanya
mengirimkan data kota saja, data kecamatan tidak dikirim dulu karena
tujuan kita adalah hanya menampilkan kecamatan sesuai dengan kota yang
dipilih. Sedangkan untuk function get_kecamatan ini berfungsi untuk
mengambil data kecamatan sesuai kota yang dipilih.
Function ini akan
dipanggil pada halaman view ketika user memilih combobox kota. Function
ini dipanggil dengan menggunakan jQuery Ajax. Setelah anda buat
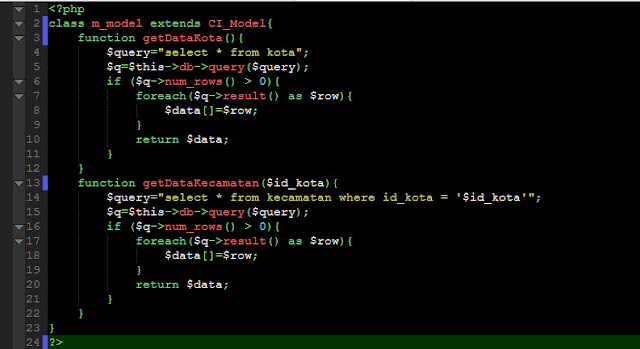
controller seperti diatas, maka buatlah file model dengan nama “m_model”
dan isikan dengan code seperti pada gambar dibawah ini.
Sedikit penjelasan untuk kode diatas, terdapat dua function pada model
tersebut. Keduanya berfungsi untuk mengambil data dari database, satu
untuk data kota dan satu lagi untuk data kecamatan berdasarkan kota yang
dipilih.
Kemudian, buat view untuk form combobox dinamis yang akan ditampilkan
dengan nama “view1”. Isikan kode seperti gambar dibawah ini.
Sedikit penjelasan untuk kode diatas,
pada kode diatas terdapat dua combobox, yang pertama untuk kota dan yang
kedua untuk kecamatan, tapi seperti yang anda lihat, untuk kecamatan
kita biarkan kosong, tetapi pada combobox kota kita tambahkan event
onchange.
Jadi ketika user memilih kota, maka akan memanggil fungsi
javascript get_kecamatan() yang isinya berupa jQuery Ajax. Pada fungsi
javascript tersebut terlihat bahwa kita akan mengirimkan id_kota pada
controller “site” dan function “get_kecamatan”.
Kemudian hasil dari
eksekusi tersebut akan dikeluarkan pada tag div “div_kecamatan”.
Intinya, apapun hasil keluaran (echo) yang ada pada fungsi get_kecamatan
di controller “site”, itulah yang akan ditampilkan pada bagian dari
“div_kecamatan”.
Setelah semuanya selesai, anda dapat menjalankannya di browser anda dan hasilnya seperti gambar dibawah ini.
Dari hasil gambar diatas terlihat bahwa
jika kita memilih kota jakarta barat maka di combobox kecamatan yang
muncul hanya kecamatan yang ada di jakarta barat yaitu Tanjung Duren,
Tomang dan Grogol, Sedangkan jika kita memilih kota Surabaya maka pada
combobox kecamatan akan muncul kecamatan Rungkut Kidul dan Gubeng saja.
Demikian tutorial tentang combobox
dinamis pada codeigniter dengan memanfaatkan jquery ajax dari saya, dan
jika ingin mendownload keseluruhan file hasil codingan diatas anda dapat
mendownloadnya disini. Sedangkan untuk databasenya bisa anda download disini.
Jika anda masih bingung dan butuh penjelasan lebih lanjut silahkan hubungi saya melalui komentar dibawah ini.






0 Response to "Membuat Combobox Dinamis Dengan Codeigniter"
Post a Comment
Silahkan berkomentar di bawah ini, komentar yang tidak sopan, mengandung SARA dan saling menghujat tidak akan diterima :D